방법1
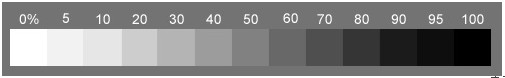
모니터를 켜고 30분 이상 지난 후에 모니터의 콘트라스트를 최대로 높인 상태에서 모니터의 밝기를 어두운 상태에서부터 점차 밝게하여 위
이미지의 그레이스케일 단계들이 모두 구분이 되도록 조정하시기 바랍니다. 만약에 모니터의 밝기와 콘트라스트 조정으로 위 단계가 모두 구분이 되지
않을 경우에는 모니터 캘리브레이션을 해주셔야 합니다.
삼성모니터의 경우 모니터에 따라오는 Natural Color라는 프로그램을 사용하시면 되고 그 외의 경우는 포토샵에 들어있는
Adobe Gamma등을 이용해 프로파일을 만들어서 적용시켜주시면 됩니다. 그래픽카드에 따라 드라이버 자체적으로 Gamma조절이 가능한 경우도
있습니다.
디스플레이 등록정보 - 설정 - 고급으로 들어가보세요.
[참고]
19인치 이상 CRT모니터에서 해상도를 1280*1024로 놓고 보시면 가로세로 비율이 맞지 않습니다. 이 경우 반드시
1280*960 또는 1600*1200으로 놓고 보셔야합니다. 그러나 17인치 LCD모니터의 경우 원래 해상도가 1280*1024입니다. 이
경우 화면 전체의 가로세로 비율은 4:3이 아니지만 픽셀 가로세로 비율은 정방형이 맞습니다. 따라서 LCD의 경우 원래 해상도로 보셔야합니다.
17인치 LCD모니터에서 원래 해상도가 1280*1024인데 가끔 1024*768로 놓고 보시는 경우가 있는데 이러면 오히려 픽셀의
가로세로비율이 맞지 않습니다. 주의하시기 바랍니다.
<slr클럽>
방법2
사진들을 제대로 감상하기 위해서 모니터를
캘리브레이션 해야 합니다.사진 감상을 위한 모니터 캘리브레이션은 Adobe Gamma와 같은 유틸리티를 추천합니다. 그 외 프로파일 생성용
유틸리티를 사용하셔도 좋습니다. 그럴 환경이 되지 않는다면 다음의 방법으로 간단한 밝기의 조절을 통해서 감상하시기 바랍니다.
· 모니터의 밝기(Birghtness)와 대조(Contrast)를 최고로 올리십시오. 디지털로 수치가 표시되는 모니터에서는 100이
될 것입니다. 아날로그 모니터는 두 다이얼을 모두 (+)쪽으로 돌리십시오.
· 대조는 그대로 둔 채 밝기를 약간씩 떨어뜨립니다. 회색 바탕의 검은 네모 안의 3X라는 글자가 겨우 구분될 때 까지 밝기를
떨어뜨립니다. 간신히 구분할 수 있을 정도면 됩니다.
이 상태라면 아래의 회색 계조의 12단계, 즉 0%에서 95%까지는 확실히 구분되고, 95와 100은 간신히 구분되는 상태일 것입니다.
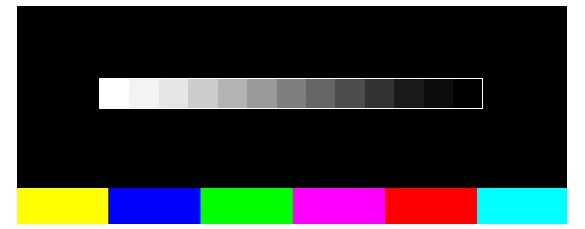
방법3
이 화면은 모니터 설정 모드를
24bit true color이상으로 설정하셔야 정확한 보정을 하실 수 있습니다. 단, 모니터의 종류가 LCD나 PDP일 경우에는
Contrast, Brightness 조절 단추의 기능이 다르므로 보정이 적절히 수행되지 않을 수 있습니다. 아래의 패턴을 보면서 모니터의
Brightness(¤)와 Contrast(◑)를 다음 순서에 따라 조절하면 가장 선명하고 자연스러운 색을 볼 수 있습니다. 또한 눈의 피로감을
덜어주고 모니터의 수명도 연장됩니다.
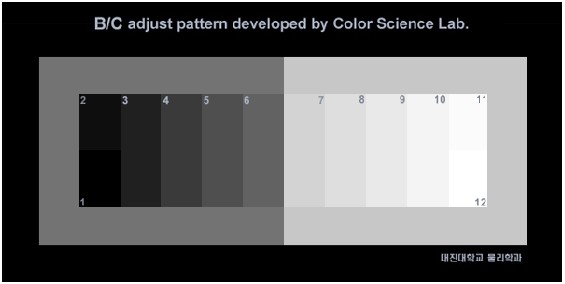
1) 실내 조명을 끄고 Brightness를 최저로, Contrast를 최고로 조정합니다.
2) Brightness를 가장 어두운
부분의 경계(1과 2)가 나타나기 시작할 때까지 높입니다.
3) 실내조명을 켜고 Contrast를 밝은부분의 경계(11과 12)가
자연스러워질 때까지 낮춥니다.
(만약, 조명이 어두워지면 Contrast를 다소 낮춰 사용하는 것이 눈의 피로를 덜어
줍니다.)
[Brightness/Contrast 통합 조절용 패턴은 대진대학교 색채과학연구실(http://color.daejin.ac.kr)에서
개발한 것으로서 현재 특허 출원 중(출원번호 :제 98-26555호)입니다.]