모니터 캘리브레이션 그리고 웹브라우저 선택
캘리브레이션을 하기전에 먼저 CMS(Color Management System)에 대해 설명을 해봅니다.
입력 장치를 통해 입력된 색과 출력 장치에서 나타나는 색의 불일치를 색 영역 맵핑 등을 통하여 제거하고 정확한 등색을 얻기 위해 사용하는 소프트웨어와 하드웨어 시스템.
간단합니다. 우리의 분야로 풀어서 얘길 해보자면 카메라가 입력장치이구요. 카메라에서 찍은 사진을 PC에 넣고 보면 모니터가 출력장치가 되는것입니다.
쉽게 말해서 CMS라는 것은 카메라로 찍은 사진을 모니터에서도 찍은 그대로 색을 보기 위해 필요한 관리도구입니다.
최근에는 많은 프로그램들이 CMS를 지원하기 때문에 적어도 CMS의 문제로 인해 사진을 제대로 못보는 경우는 별로 없을겁니다.
그러나 그 프로그램들이(포토샵이나 FSViewer등) CMS를 지원해봤자 모니터의 밝기나 컨트라스트등이 잘못되어 있다면 그 사진들을 제대로 볼 수 없는겁니다.
모니터 캘리브레이션
아래의 이미지는 [lovepoem.tistory.com]을 하얀 배경위에 각각 차이가 있는 회색의 글자배경색으로 써놓은것입니다.
제일 왼쪽의 [L]이라는 글자도 옅은 회색의 배경이 있는 글자입니다. 바탕의 흰색과 구별이 되어야 합니다.
모니터가 너무 밝거나 컨트라스트가 강하다면 안보일 가능성이 있습니다.(제 블로그 각 포스트의 제일 아래에 배치된 이미지입니다)
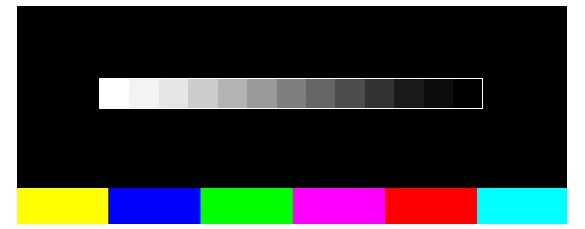
아래의 이미지는 제 블로그 좌측에 넣어놓은 이미지입니다. 그레이와 쉐도우디테일 검사인데 양쪽의 [LOVEPOEM]이란 글자가 다 잘보이면 모니터의 상태는 좋은겁니다.
오른쪽의 검은 부분은 모니터가 너무 어둡거나 컨트라스트가 강하다면 절반이상 안보일겁니다.
(위아래 두개의 이미지는 제가 직접 제작한 것으로 수치는 정확합니다만 100%라고 말하긴 어렵습니다. 참고만 하시기 바랍니다.)
모니터의 밝기와 컨트라스트를 조절하여 맞추면 되는데 사실 좀 번거롭고 눈도 많이 피로해지는 과정입니다. 쉬운일이 아니죠.
그래서 이를 자동으로 맞춰주는 장비들이 있는데 가격도 만만치 않고 자주 쓸 물건도 아닌데 투자하기가 쉽지 않은 일입니다.
소프트웨어적으로 캘리브레이션을 해주는 프로그램이 있습니다. 완벽하진 않지만 어느정도는 비슷하게 맞춰주는걸 봐서는 무료치곤 꽤 쓸만합니다.
아래의 사진들을 잘 살펴보시기 바랍니다. 위에서 모니터를 조정하지 않는다면 아마도 좌측의 사진을 맘에 들어하는 분들이 있을겁니다.
왜냐하면 일반 모니터들은 출시당시 게임과 영화에 맞춰서 조금 밝게 설정되어져 있습니다. 그 상태로 약간 어둡게 찍힌 사진을 보더라도 많이 어두워보이진 않을겁니다.
그리고 우측사진들은 하얗게 노출오버로 보이겠지요.
좌측이 약간 어둡게 찍힌 사진이며 오른쪽이 노출값을 정상으로 맞춘 사진입니다.
모니터가 정상이라면 좌측의 눈들은 회색으로 오른쪽의 눈들은 새하얀 색으로 보이게 됩니다.
 |  |
 |  |
그리고 웹브라우저 선택
아래의 사진에 나온 장미꽃의 색이 어떠신가요? 펜탁스의 진득한 빨간색 장미가 보이시나요? 아니면 칙칙한 색의 장미꽃을 보고 계신가요.
지금 보고 계신 두장의 사진은 서로 색지정을 달리해서 저장한 것입니다. 색지정을 제외하면 두 사진은 똑같은 사진입니다.
그런데 위에서 설명했던 CMS가 지원되지 않는 웹브라우저나 이미지뷰어로 위 사진을 보게 된다면 빨간장미가 아닌 칙칙한 장미를 보게 되는것입니다.
 |  |
이미 CMS가 적용된 웹브라우저에서 이 포스트를 보고 있는 분들은 모르실까봐 아래의 이미지를 추가합니다.
CMS가 적용안된 웹브라우저에선 아래처럼 보입니다.
최근엔 대부분의 웹브라우저들이 CMS를 지원해서 잘 보일것이라 생각되지만 우리나라에서는 대다수가 사용중인 IE(Internet Explorer)는 버전 9부터 지원합니다.
이전 버전의 IE를 사용중인 분들은 버전을 올리시거나 다른 웹브라우저를 생각해보시기 바랍니다. 사용법들은 대부분 비슷하고 속도나 성능은 IE가 많이 떨어지죠. 알아서 선택하시길.
CMS 지원 브라우저 - 구글크롬, 사파리 등
CMS에 대한 오해 한가지. CMS라고 100% 색을 똑같이 표현해주는 것은 아닙니다. 가장 가깝게 표현해주는 것입니다. 기기간의 오차를 줄이기 위해 사용하는 것입니다.
'뉴스 이모저모 > 리뷰' 카테고리의 다른 글
| 개성만점 주문제작 스마트폰 케이스 - 몬스퍼 (0) | 2014.01.18 |
|---|---|
| 신기한 마술종이 슈링클스 - 2013 서울국제도서전 (4) | 2013.06.23 |
| 고기맛의 중독? 이유가 있다 - 이번지 깡통집 경희대점 추천 맛집 (2) | 2010.11.07 |
| 드로잉쇼 히어로 : Real 3D를 직접 확인하세요 - 명보아트홀 (2) | 2010.10.05 |
| [유비텍] 휴대용 칫솔 살균기 TS-301 (2) | 2010.09.25 |





 calibrize_2_setup.exe
calibrize_2_setup.exe